In the competitive arena of app design and development, presentation matters a lot. When you’re pitching your latest app to possible investors or showing it off in your portfolio, how you present can truly change everything. This is where Animated Android & iOS Mockups come into the picture. With the right mockup, you can enhance your presentation. Your app or UI design can really shine in ways that plain images just can’t.
Why Choose Animated Mockups?
Static mockups have been standard for a long time. They allow you to display your app or web designs in a clean, polished manner. But as digital trends shift, so do what audiences expect. Now, clients, investors, & users want more engaging and lively presentations. That’s where animated mockups stand out.
Bringing designs to life is what animated mockups do best. They provide an immersive experience, letting you show how your app functions–simulating user interactions & transitions. This gives people a clearer idea of the user experience while grabbing attention more effectively. In a world with shrinking attention spans, an animated mockup might be just what you need for a memorable impact.
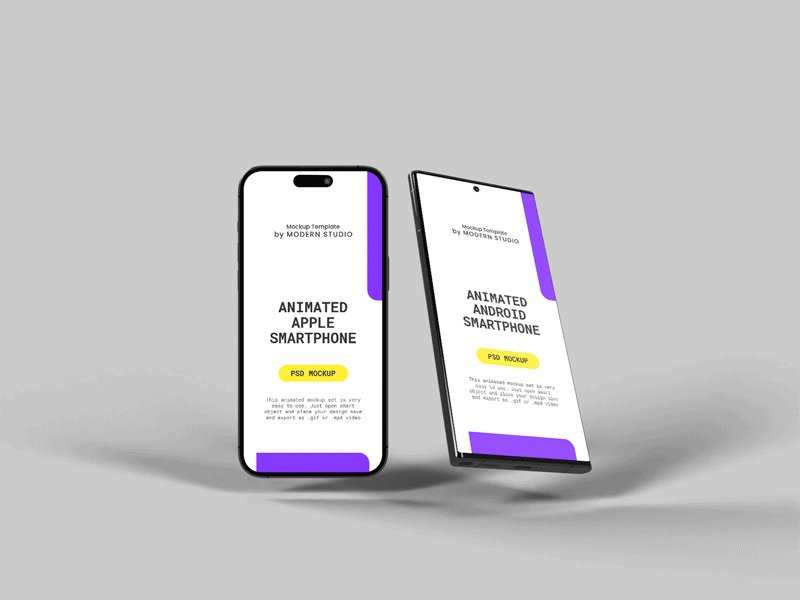
Animated Previews





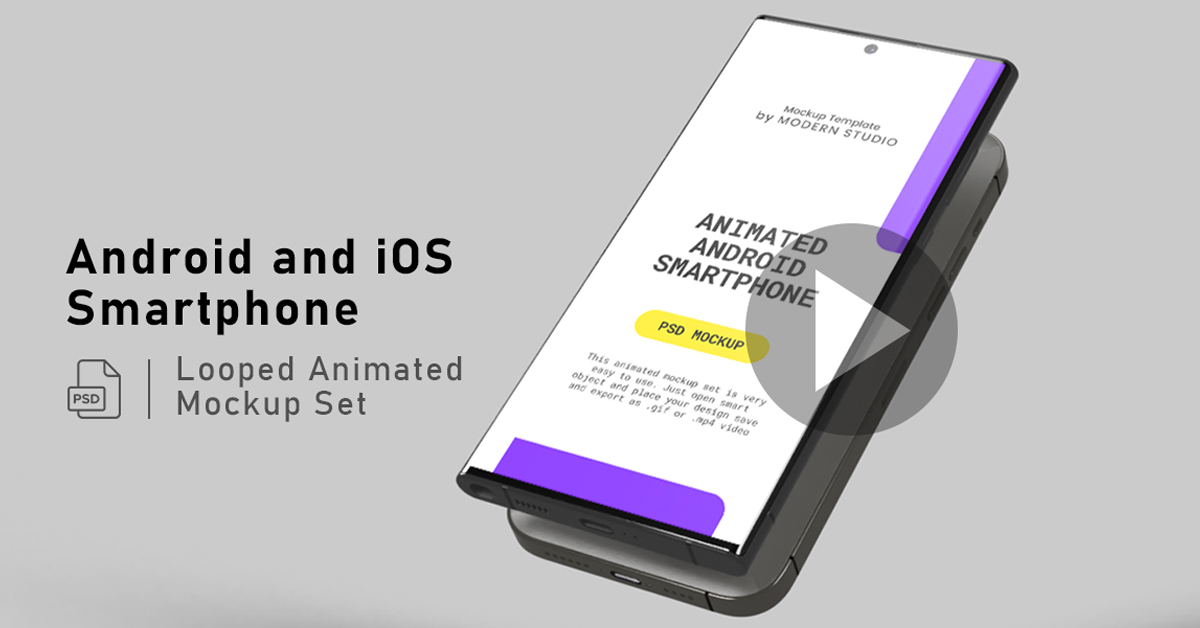
About the Animated Android & iOS Mockup Set
This Animated Android & iOS Smartphone Mockup Set is crafted with the modern designer in mind. Whether you’re into UI/UX design, development, or digital marketing—this mockup set is versatile & powerful for enhancing presentations. What’s great about it? You don’t have to be an After Effects guru to use it! Just have Adobe Photoshop CC or newer.
In this set, you’ll find five 3D-rendered animated PSD files. These files are designed carefully to ensure that your presentations appear sleek & professional. The 3D rendering provides depth and realism, making your app designs look like they’re actually running on devices.
Key Features
- Well Organized and Fully Layered: The PSD files are neat and layered fully. Every element is separated and easy to locate—just how it should be! You can customize each layer to align with your design needs—whether showcasing a web page, an app, or a particular UI aspect.
- Separated Objects: This mockup set includes separated items too! It’s easy to customize & manipulate one element without messing with others. Such flexibility is essential when creating a unique presentation that catches eyes.
- High Resolution: Boasting a resolution of 1600×1200 ensures that your presentations look sharp and clear. High resolution keeps the quality intact—especially important for big displays.
- 3D Rendered Animation: The 3D-rendered animation offers realism that static images simply can’t match! It simulates an actual device experience when using the app—drawing in viewers more convincingly.
- RGB Color Mode: These mockups come in RGB color mode—keeping your colors bright & true to your original design is key! This really matters when showcasing digital products since color accuracy hugely affects overall impressions.
- Easy Export Options: After you’ve customized your mockup, exporting it as an MP4 video or GIF file is straightforward! This flexibility lets you use the animated mockup anywhere—from websites and portfolios to social media & client pitches.
How to Edit the Animated PSD
Editing the Animated Android & iOS Mockup Set is simple—even if you’re not a Photoshop whiz! Here’s a quick how-to:
- Place Your Design on Smart Objects: Open the PSD file in Adobe Photoshop; find those smart object layers—they’re placeholders for your designs! Just double-click on one smart object layer, swap it out with your design, then save!
- Save the Modified Smart Object File: After placing your design into the smart object layer, save it to update the main PSD file with your work.
- Export Your Animation: Customize away! Then export as MP4 video or GIF file when you’re done. For animated GIFs: go to File > Export > Save for Web (Legacy), select GIF format & save—it’s all set!