Ever wondered how designers create smooth, eye-catching animated mockups? You’re about to find out! This exclusive guide will show you exactly how to edit and export an Animated Smartphone Mockup in Photoshop. Ready to transform your designs? Let’s dive in!
Step 1: Unlocking the Mockup & Timeline Panel
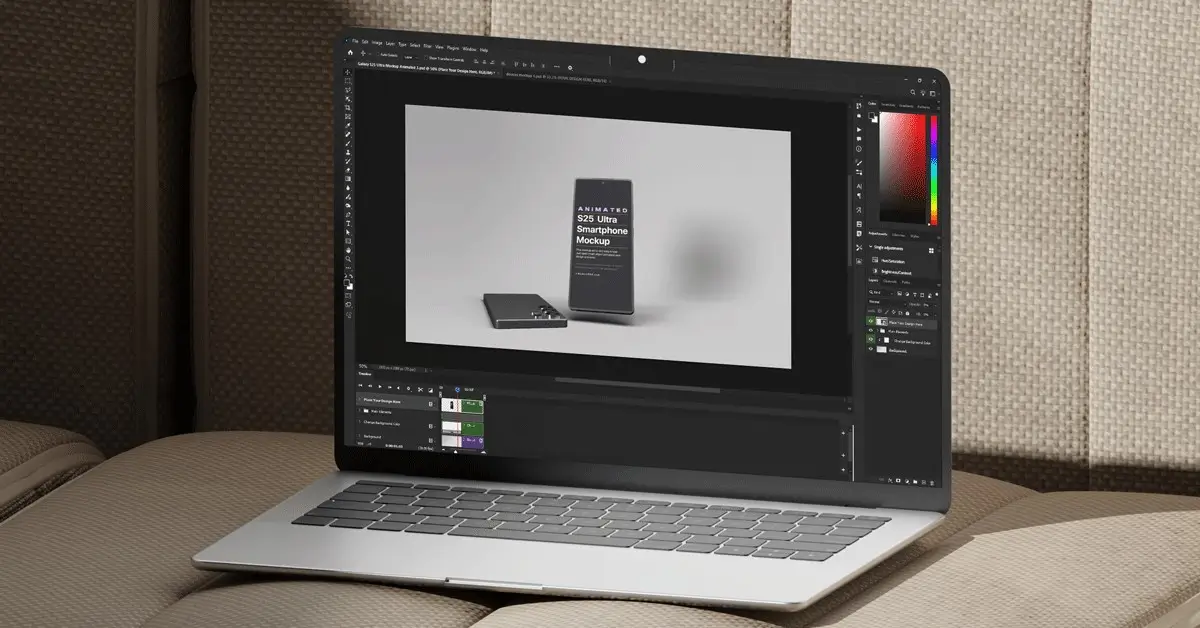
Once you open the mockup file in Photoshop, you’ll see multiple preview options. If the timeline panel isn’t visible, go to Window > Timeline to enable it. This is your secret weapon for controlling and previewing the animation.
When you first play the animation, you may notice a bit of lag—totally normal since this mockup is packed with high-quality frames. But here’s the best part: once rendered as a GIF or MP4, it will be ultra-smooth! This will help you to learn how to export animated smartphone mockup.

Step 2: Personalizing Your Design
Now, let’s make it yours:
Double-click on the smart object layer.
Drop in your design—brand it, tweak it, make it stand out.
Resize it if needed.
Hit Save and close the smart object.
Boom! Your updated design is now in place across all frames.
Step 3: Customizing the Background
Want to level up your design? Change the background color or drop in a custom background:
Select the background layer and pick a fresh color.
Want a unique look? Place your own image below the mockup layers.
Adjust brightness and contrast for a polished, professional feel.
Now, your mockup is one-of-a-kind—just like your brand!
Step 4: Secret Trick to Export as a GIF
Here’s how to make a smooth animated GIF:
Go to File > Export > Save for Web (Legacy).
Change the format from JPG to GIF (don’t forget this step!).
Keep the default settings or copy mine from the tutorial.
Click Save—Photoshop will do its magic.


Step 5: Exporting as a High-Quality MP4 Video
Prefer a video format? No problem!
Go to File > Export > Render Video.
Choose your preferred format and resolution.
Click Render, and in just a few moments, you’ll have a stunning MP4 animation.
Perfect for client presentations, social media, or your portfolio! Awesome, now you have learned how to edit and export animated smartphone Mockup as MP4 video.
Once you’ve created your animation, the next step is presenting it effectively. See how to showcase your work using mockups in a portfolio that attracts clients and employers with polished, professional visuals.
Where Can I Download the Demonstrated Mockup?
Ready to dive in and use the Animated S25 Ultra Smartphone Mockup in your own projects? It’s just a click away!
👉 Get your hands on the Animated S25 Ultra Smartphone Mockup now: Click Here.
👉 Get the Free Version!
Don’t wait—download it now and boost your designs to a whole new level!
Frequently Asked Questions
Can I edit the animation speed?
No, the animation speed is pre-rendered, but you can adjust playback speed when exporting as a video.
Do I need Adobe After Effects?
Nope! This mockup is fully editable in Photoshop—no extra software required.
Can I change the smartphone model in the mockup?
No, the model is fixed, but you can modify the screen content, background, and colors.
What’s the best format for social media?
You can export your work as a static image, animated GIF, or video, depending on your needs.